Trix för att labba med jQuery eller CSS: jsFiddle

För dig som ofta brukar skapa en tom html sida för att lägga in lite html, lite CSS och/eller lite Javascript för att testa eller verifiera någonting kan jag rekommendera onlineverktyget jsfiddle.net.
Ganska ofta kan man ha en JSON-fil eller url som man vill presentera lite finare och då passar jsFiddle utmärkt:
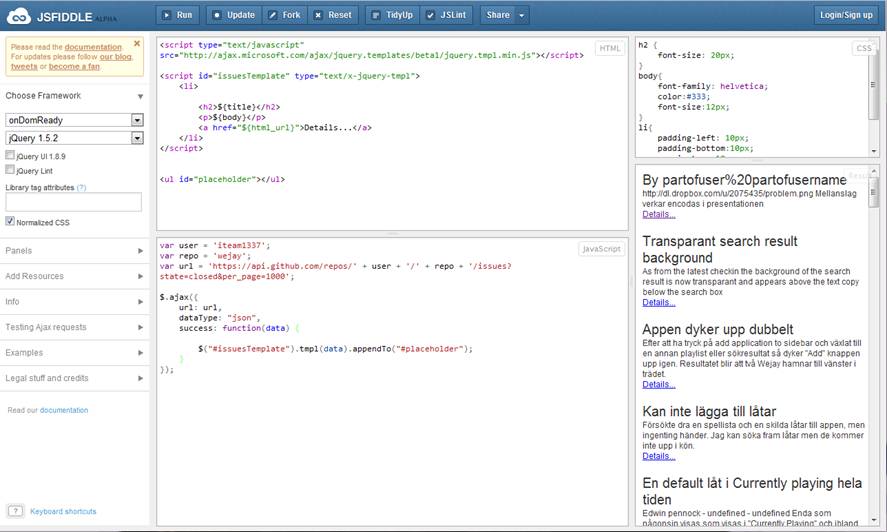
1. I det översta fältet kan du skriva din html inkl jQuery templates. JQuery är inkluderat som standard men du kan även välja andra ramverk, t ex ExtJs eller Dojo.
2. I det nedre vänstra fältet kan du skriva in javascriptkoden. Här finns även en helt ok färgkodare som tolkar din javascriptkod. Tyvärr finns ingen intellisence än.
3. I det högre övre fältet skriver du din CSS kod
4. Längst till höger längst ner finns ditt resultat.
Om du vill låta andra laborera med din kod kan du även spara din jsFiddle och skicka url:en. Du kan även labba vidare med min fiddle som hämtar issues från Github och rendrerar som en lista för att skapa en Changelog enkelt.Om du vill ändra i den kan du fork:a en egen gren av denna.
Adressen till denna fiddle är: http://jsfiddle.net/dCdHT/8/
Christian Landgren
2012-03-21