jQuery del 4: praktiska jQuery-plugins

Det finns mängder av sidoprojekt som bygger på jQuery i botten. Här går jag igenom några användbara plugins som vi redan använt i några av våra projekt.
Om du är ny på jQuery eller behöver en liten uppfräshning kan du läsa de tidigare bloggarna här:
Del 1: Installation och intellisense i Visual Studio
Del 2: Ett praktiskt exempel på jQuery-kod
Del 3: jQuery och AJAX med WCF
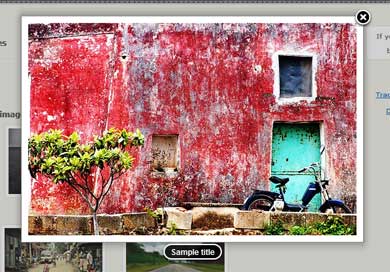
FancyBox –En enkel men kraftful lightbox
En lightbox som inte bara är väldigt enkel att använda utan som också stöder flash, AJAX och iframe-innehåll - vilket är ett smidigt sätt att skapa en popup som inte stoppas av popup-blockers och som inte är fullt lika störande som ett eget fönster.
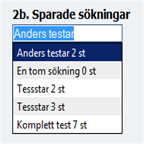
JQuery autocomplete – En sökbar AJAX-combobox
http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
En autokompletterande listbox som hämtar data med AJAX-anrop i bakgrunden, perfekt när man vuxit ur en vanlig listbox och inte vill ha en mer komplicerad layout.
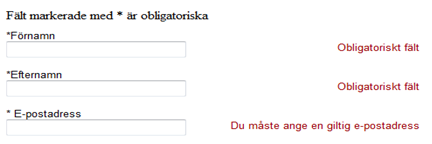
JQuery validate – Klientvalidering av formulär
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
En ren JavaScript-lösning för att validera formulär som i motsats till ASP.NET-valideraren fungerar på ren HTML. Den här lösningen fungerar alltså även till MVC-projekt och rena AJAX-formulär, dessutom verkar detta bli den ”officiella” klientvalideringslösningen som kommer att följa med MVC 2.0. En fördel jämfört med asp.net validerarna är att den validerar redan på knapptryckning istället för när man byter fält. Man får förstås validera allting på på serversidan också då detta är mer en guide för användaren än en garanti på att formuläret är korrekt ifyllt eftersom det går att passera spärren genom att slå av JavaScript i webbläsaren.
Här är ett litet exempel på hur valideringskoden ser ut. Här har jag också sagt att den bara ska validera synliga element så att dolda fält inte fastnar i valideringen och dessutom lagt in lite logik för att den skall lägga ut valideringstexterna på olika ställen beroende på typ av element. Det behövs alltså ingen extra html kod och felmeddelanden hamnar som standard i en span med klassen error vilket gör det enkelt att sköta layouten med enbart CSS.
QGrid – En redigerbar och paginerbar grid
JQuery Form – Postar formulär utan att ladda om sidan
Det här var sista delen i min bloggserie, men med största sannolikhet inte den sista bloggen om jQuery. Vi använder det i nästan alla våra projekt och hittar hela tiden nya problem där lösningen är några rader jQuery-kod.
Tommy Söderström
2009-10-07