jQuery del 1: installation och Intellisense i Visual Studio

Med ramverket jQuery så är det faktiskt roligt att koda JavaScript och på köpet får man utmärkt stöd för AJAX och massa annat gott. Eftersom jQuery är ett så stort område har jag delat upp denna blog i 4 delar där första delen handlar om hur man får igång Intellisense-stöd för jQuery i Visual Studio.
För att få bättre Intellisense-stöd i Visual Studio för JavaScript, ladda ner och installera denna patch. Den kräver Visual Studio 2008 med service pack 1 eller Visual Web Developer 2008 Express Edition med SP1.
http://code.msdn.microsoft.com/KB958502/Release/ProjectReleases.aspx?ReleaseId=1736
Ladda sedan ner jQuery och motsvarande vsdoc-fil som ger Visual Studio komplett Intelllisense-dokumentation här http://jquery.com/. Vsdoc-filen används av VS för att ge fullständig dokumentation utan att för den delen kräva att själva JavaScript-filen ska innehålla massa kommentarskod.
Lägg både jquery-1.3.2.js och jquery-1.3.2-vsdoc.js filerna i samma katalog, genom att de har samma grundnamn så kommer VS att automatiskt hitta dokumentationen. Då man oftast vill använda den minimerade varianten måste du döpa om någon av filerna.
Länka in javascriptet som vanligt.
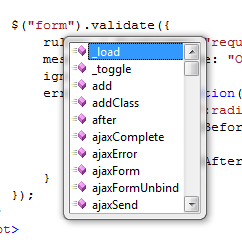
För att få intellisense även i externa javascriptfiler så kan du lägga denna rad längst upp, dvs på första raden js filen:
Om du vill skriva javascript i en usercontrol så kan du lägga in en scripttag på detta sätt för att få full tillgång till intellisense utan att få med onödig kod till webbläsaren.
Om du vill skriva JavaScript i en user control så kan du lägga in en script-tag på detta sätt för att få full tillgång till Intellisense utan att få med onödig kod till webbläsaren.
Tommy Söderström
2009-09-22