Idag släpps IE 9 Beta med HTML5-stöd. Men vad är HTML5?

I dag släpps Internet Explorer 9 Beta som är den första Microsoft-webbläsaren som har inbyggt stöd för många av de tekniker som benämns HTML 5.
HTML 5 är en teknik dold i mystik då den inte är en officiellt godkänd standard. Det är många som tolkar och gör tillägg till standarden eftersom det kommer dröja länge innan den är fastställd. Det betyder dock inte att man behöver vänta så länge innan man börjar använda de /Nyheter den innehåller. I dag släpps IE 9 beta som kommer ha stöd för mycket av det som kommer i HTML 5 och som det redan finns stöd för i Firefox och Chrome m.fl.
Tyvärr fungerar inte IE9 i Windows XP och det kommer troligtvis göra att många kommer fortsätta använda IE6 ett tag till. För dessa kan jag tipsa om Chrome Frame om man har IE6 eller Windows XP och ändå vill njuta av de /Nyheter som HTML 5 redan har att erbjuda. Alla nedanstående /Nyheter finns redan i Chrome och Firefox. För att se exakt vad som stöds av vilken version av olika browsers samt fler exempel på vad HTML 5 kan erbjuda finnd i denna interaktiva guide.
Varför krångla med HTML 5? Flash funkar ju?
/Utvecklingen av HTML-standarden är efterlängtad – det har hänt en hel del med datorerna sedan HTML kom i början på 90 talet. De flesta begränsningarna i HTML- standarden har med åren fyllts igen med hjälp av tredjeparts JavaScript-ramverk (Jquery, ExtJs, Dojo, osv) och pluginverktyg som Flash och Silverlight. Dock finns det många argument för varför det vore bättre att HTML-standarden i stället höll måttet för moderna datorer:
- Plattformsoberoende – Flash finns numera i Linux men det dröjde många år. På iPhone och iPad går det fortfarande inte att använda Flash vilket är en stor anledning till det förnyade intresset för HTML 5.
- Sökmotoroptimering. Att gömma text och applikationer i pluginer som Flash och Silverlight gör att informationen och verktygen inte blir sökbara från sökmotorer
- Tillgänglighet – En knapp i flash är enkel att klicka på om man har en mus och ser knappen, men är man blind eller bara har tangentbordet inkopplat är det svårare. Många hjälpmedel för handikappade går helt bet på Flash-innehåll.
- Framtidssäkerhet – Vem kommer ha flash installerat om tio år – vem kan då se ditt verk? Kommer ni ihåg RealPlayer?
- Bakåtkompatibilitet – Allt innehåll som finns i en HTML 5-baserad webbtjänst går att läsa med en äldre webbläsare.
Vad är nytt i HTML 5?
Eftersom HTML 5 är ett samlingsnamn för en hel del nya tekniker inom flera områden så går det inte att säga exakt vad som är nytt och vad som kommer från andra standarder. Det finns även vissa förslag till standarder som säkerligen kommer att ratas eller förbättras innan de blir standarder. Så är det till exempel med videostödet som ännu inte har nått en enighet kring vilket videoformat som ska stödas.
Därför har jag valt ut de delar som jag tycker ger mest värde och som är så standardiserade att de redan finns tillgänliga i flera moderna webbläsare och därmed kan börja användas. /Nyheterna är uppdelade i tre delar, de som rör HTML, de som rör JavaScript och de som rör CSS.
Alla följande exempel kan även testas här.
HTML
- Det mest omtalade är inbyggt ljud- och bildstöd. Dock råder fortfarande ingen enighet om vilket format som ska gälla. Ogg Vorbis har varit det påbjudna valet från W3C men de stora kommersiella spelarna (Apple och Microsoft) har valt att undvika detta format på grund av misstankar om att det kan innehålla delar av patenterad kod och man vill undvika eventuella patentstrider. MPEG LA meddelade nyligen (i augusti 2010) att den tidigare licensierade standarden H.264 kommer vara royaltyfri för online-streaming för all framtid. Detta har gjort att IE9 kommer ha inbyggt stöd för H.264 vilket även Chrome och Safari har. Förhoppningsvis följer även Firefox med på H.264 och då har vi till slut en standard för video på nätet utan plugins. Såhär enkelt är det att använda det inbyggda mediestödet:
<audio src=”sound.mp3 controls></audio>
<video src=”movie.mp4” autoplay controls></video> - Fler semantiska taggar:
<section>
<article>
<header>
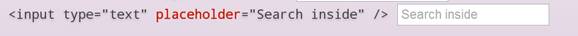
<h1>Title</h1> - Massor av nya formtaggar. T ex standardtext/hjälptext i sökrutor. Autofokus för att automatiskt sätta markören på det viktigaste fältet:

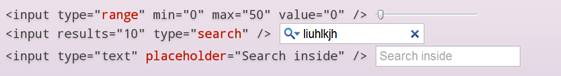
- Nya input-typer (range, color, number, email, tel osv).

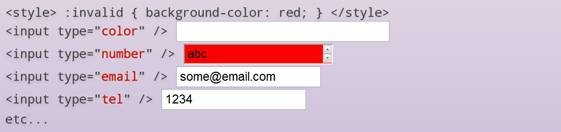
- Inbyggda validerare (required och input-typer)

- Ny enklare DOCTYPE : <!DOCTYPE html>
Javascript
/Nyheterna i Javascript gör att webbläsaren blir en fullvärdigt alternativ till en traditionell applikation.
- Hämta din geografiska position:8.

- Notifiering i operativsystemet. Utmärkt för t ex chat, intranät, realtidsövervakning, varningar, epostnotifieringar etc:

Detta öppnar följande notifiering på mitt skrivbord:
- Effektiv tvåvägsrealtidskommunikation mellan klient och server med hjälp av Sockets. Väldigt smidigt för onlinespel, realtidstjänster som aktiekurser, sociala funktioner som chat och forum,

- Möjlighet att spara strukturerad data på klientsidan utan cookies:

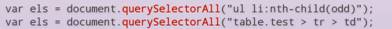
- Nya selektorer (som jQuery men inbyggt):

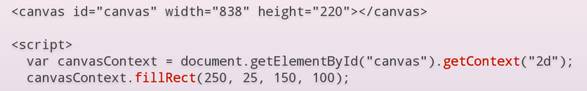
- Canvas och SVG-vektorgrafik:

CSS
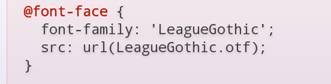
- Stöd för typsnitt:

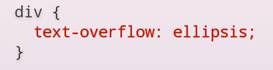
- Stöd för automatisk avklippning av för långa texter med ...

- Samt tekniker som vi redan skrivit om tidigare:
a) Webb 2.0-effekter som: avrundade hörn, gradienter, reflections, skuggor, etc.
b) Transformationer och animationer (rotera, mjuka övergångar, ease-in, ease-out, osv)
Ladda ner IE9 Beta redan idag och bygg om all gammal flash-kod till HTML 5 så att även dina barnbarn kan köra dina applikationer och läsa dina bloggar när dom blir gamla. ;)
Källor:
http://slides.html5rocks.com
http://news.cnet.com/8301-30685_3-20014864-264.html
http://en.wikipedia.org/wiki/HTML5_video
Christian Landgren
2010-09-16