Hur man får igång MVC på IIS 7 med website i Classic Mode

Per default skapas alla sajter i IIS 7 i Integrated Mode vilket också är att rekommendera men ibland måste man ändå använda Classic mode. Idag är orsaken, för mig, en äldre komponent i en MVC-applikation som kräver Classic Mode.
Det går bra att köra MVC på IIS 7 med Classic Mode men då behöver du själv lägga in en wildcard-mappning för att få routingen att fungera. Nackdelen är just att du lägger till en wildcard-mappning vilket innebär att ALLA requests kommer att gå genom .net-motorn, det är alltså inklusive bilder och andra resursfiler, vilket är extra prestandakrävande för servern.
Hur gör man då?
1. Konfigurera wildcard-mappning i IIS:en.
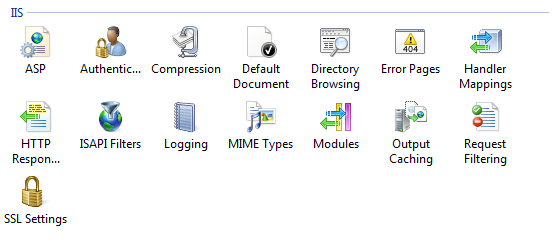
Öppna Handler Mappings för din website.
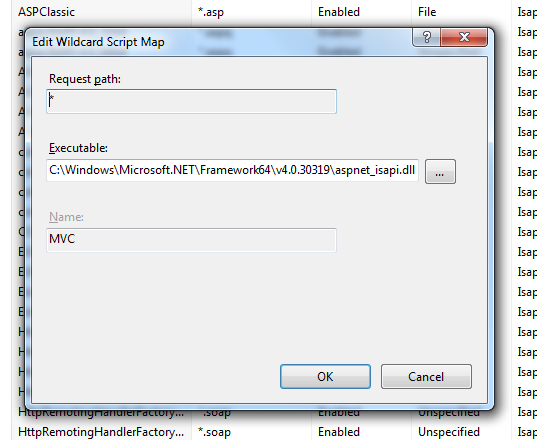
Välj sedan ”Add wildcard script map” i högerkolumnen. I rutan som dyker upp anger du sökvägen till aspnet_isapi för den frameworkversion du använder. Du hittar den i din windows-katalog, t ex här C:\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll. Namn anger du till något för dig relevant.
2. Gör en rot-mappning i global.asax.
I RegisterRoutes i Global.asax, lägg till följande:
Notera att samma justeringar för IIS 7 i Classic Mode behöver göras för att köra MVC i IIS 6.
Johanna Gustafsson
2011-06-08