Bästa tipsen för att optimera bildladdning på webbplatser
HTTP 1.1 är det protokoll som är standard för att överföra webbsidor på nätet idag. Det många inte vet är att det har en inbyggd begränsning på två anslutningar per webbadress. Detta innebär att om klienten skall ladda ner 10 bilder kommer detta ske i 5 helt separata steg där den laddar ner två bilder i taget tills alla bilder är nedladdade. Effekten av detta är att webbläsaren måste fråga servern tio gånger och varje gång läggs pingtiden till. Pingtiden är normalt 5-100 ms beroende bl.a. på avståndet mellan datorerna, och med 10 bilder kommer alltså den totala väntetiden bli 25-500 ms, d.v.s. upp till en halv sekund. Då är inte inte ens överföringstiden inräknad!
Jag ska berätta om några smarta tips för att sidan ska gå snabbare, men först några jämförelser:
En exempelsida som är typisk för många sidor på webben. Summan av pingtiden (vid 50 ms snitt):
10 små bilder t.ex ikoner = 500 ms
1 stor bild = 50 ms
2 mellanstora bilder = 100 ms
3 stylesheets =150 ms
4 javascriptfiler = 200 ms
1000 ms totalt / 2 kopplingar = 500 ms i ren väntetid.
En optimerad sida med samma förutsättningar som ovan:
1 bildkarta med små bilder t.ex ikoner = 50 ms
1 stor bild = 50 ms
2 mellanstora bilder = 100 ms
1 stylesheet =50 ms
1 javascriptfil = 50 ms
300 ms totalt / 2 kopplingar = 150ms i ren väntetid.
Slå ihop filer
Genom att slå ihop stylesheets och javascript-filerna till endast två så fick vi bort 250 ms. Den allra största vinsten gör vi dock på ikonerna, genom att använda en bildkarta istället, och där sparar vi alltså hela 450 ms. Självklart så kommer nästa sidladdning ha cachat alla bilder och stylesheets så den största vinsten görs första laddningen men varje gång du introducerar nya ikoner på en sida så kommer väntetiden att ticka.
Skapa fler än två connections
Du kan också använda flera olika adresser (även 2 olika domäner som pekar på samma ip-adress och server går bra) och därmed öka antalet kopplingar. Med fler domäner måste man också räkna in DNS-uppslagningar, så att använda alltför många domäner flyttar bara problemet. Två domäner är lagom och innebär att du t.ex. kan hämta sidan och javascript från huvuddomänen medan bilder och stylesheets hämtas från en resursdomän. Ex: domän ett kan heta www.domain.com och domän två resources.domain.com eller bara domain.com.
En bildkarta
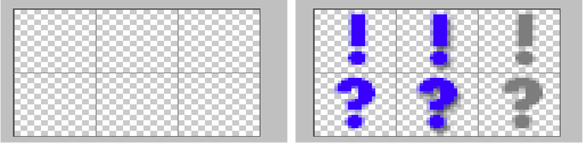
För att slå ihop bilder behöver du skapa en bildkarta. Börja med att skapa en en bild med 3 rutor i bredd och så många rutor hög som antal ikoner du vill ha. En ruta i det här fallet motsvarar ikonstorleken du vill ha, t.ex. 24, 32 eller 64 pixlar. I detta exempel gör vi ikonerna 24 pixlar stora och vi vill ha två ikoner. För att hålla koll på var ikonerna hamnar slår vi på ett rutnät på 24 pixlar (edit/preferences/grid och View/grid i photoshop). Anledningen till att jag valde 3 rutor i bredd är för att det motsvarar de tre stadier som en ikon kan ha d.v.s .normal, en mouseover/hover eller aktiv och en inaktiv. Självklart behöver inte alla rutor vara lika stora men det förenklar hanteringen både i PhotoShop och sedan när CSS-koden skall skrivas.
Anledningen till att jag valde 3 rutor i bredd är för att det motsvarar de tre stadier som en ikon kan ha d.v.s .normal, en mouseover/hover eller aktiv och en inaktiv. Självklart behöver inte alla rutor vara lika stora men det förenklar hanteringen både i PhotoShop och sedan när CSS-koden skall skrivas.CSS-koden
Koden som klipper isär bildkartan ser ut såhär:.icon { background-image: url(../images/icons_24.png); width: 24px; height: 24px; overflow: hidden; float:left;}
.icon.warning { background-position: 0px 0px; }
.icon.warning:hover, .icon.warning.active { background-position: 0px -24px; }
.icon.warning.disabled { background-position: 0px -48px; }
.icon.query { background-position: -24px 0px; }
.icon.query:hover, .icon.query.active { background-position: -24px -24px; }
.icon.query.disabled { background-position: -24px -48px; }
Första raden definierar bakgrundsbilden och storleken på ikonerna, width och height ska alltså motsvara ikonstorleken. ”Float:left” gör att ikonerna beter sig som om de vore vanliga bilder. Här kan du även lägga in marginaler och sånt som du vill ha på alla ikoner som standard.
De andra raderna definerar varje ikon och stadium för sig. Logiken bakom siffrorna är att minska med ikonbredden för varje stadium i den högra siffran och minska med ikonhöjden för varje ny ikon i den vänstra siffran.
Hur man använder ikonerna i html
Nu är bilden och stylesheetet klart så hur använder man då ikonerna i html sidan, jo som vanliga divar. Koden blir kompakt och lättläst.<div class=”icon warning”></div>
<div class=”icon warning active”></div>
<div class=”icon query disabled”></div>
Självklart kan man lägga till tooltips precis som om det vore vanliga bilder
<div class=”icon warning” title=”warning”></div>
Andra fördelar
Genom att byta ut url:en till bakgrundsbilden på ett ställe så byter du alla ikoner på hela siten, ett enkelt sätt att hantera olika teman. Du slipper också tänka på att förladda bilder när du använder mouseover-/hover-effekter eftersom alla ikonerna alltid är inladdade.
Tommy Söderström
2008-02-22