Blogga i din egen handstil

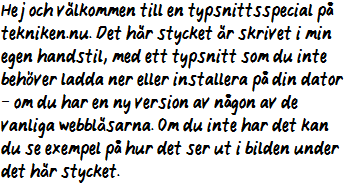
Hej och välkommen till en typsnittsspecial på tekniken.nu. Det här stycket är skrivet i min egen handstil, med ett typsnitt som du inte behöver ladda ner eller installera på din dator – om du har en ny version av någon av de vanliga webbläsarna. Om du inte har det kan du se exempel på hur det ser ut i bilden bredvid det här stycket.
Att använda särskilda typsnitt på webben har hittills varit väldigt svårt. Man har snällt fått hålla sig till den typsnitt som alla eller det stora flertalet har installerade på sin dator – Arial, Verdana och Times i princip – eller använda trick som bildrubriker eller flashrubriker. Nu har det dock äntligen kommit en teknik för att använda egna typsnitt, som fungerar eller snart kommer att fungera i nästan alla webbläsare. Med hjälp av tekniken som kallas @font-face kan man nu få Internet Explorer, Safari och nyaste versionen av FireFox att visa riktiga typsnitt på webbsidor, utan att de behöver installeras i användarens dator (tekniken finns också i Chrome men är tillfälligt avstängd, och kommer i version 10 av Opera som släpps idag). Den stora fördelen med riktiga typsnitt är att man dels sparar mycket bandbredd jämfört med bildrubriker och flashrubriker, att den fungerar som vanlig text med klipp-och-klistra, samt framför allt: man kan använda den till brödtext.
En annan typsnittsnyhet är webbtjänsten fontcapture som skapar ett typsnitt av din handstil. Att skapa ett eget typsnitt är traditionellt sett en tidsödande process som kräver mycket tid och kunskaper i specialprogram. Med fontcapture är allt däremot lätt. Man laddar ner ett PDF-formulär där man fyller i bokstäver, siffror och några specialtecken i 140 rutor – kan låta mycket, men det tar max 10 minuter, även om man gör det väldigt noggrannt. Du scannar formuläret och laddar upp det till fontcapture – och vips har du en eget typsnitt som du kan använda t.ex. i Word.
Varför inte knyta ihop dessa två funktioner? Vilken modebloggartjej skulle t.ex. inte vilja ha sin blogg i sin egen handstil? Dessutom är det ju garanterat licensfritt - det är ju din handstil! Det är inte svårt, såhär gör man steg för steg:
1) Skapa ditt eget typsnitt med fontcapture. Följ instruktionerna så går allt enkelt. Tips: använd en svart tuschpenna som inte har för smal spets. Var ganska noga med att hålla dig till stödlinjerna som finns.
2) Typsnittet du har skapat i punkt 1 är i True-Type-format (.ttf). Det går att använda direkt i t.ex. Word.
3) För att använda typsnittet på webben behöver du typsnittet i ytterligare ett format – OET. Här finns en bra webbtjänst för att konvertera typsnitt från TTF till OET.
4) Nu till själva CSS-magin. Infoga följande kod i dina CSS-mallar:
5) I koden kan du nu enkelt använda ditt nya typsnitt:
<p class=”handwriting”>Lorem ipsum dolor sit amet</p>
6) Ladda upp båda typsnittsvarianterna (TTF och OET) till webbservern.
Är det då säkert att det är bästa valet av typsnitt för din webbplats är din egen handstil? För att citera Spindelmannens farbror: "With great power comes great responsibility". Bara för att man kan göra en sak betyder inte att man måste ;-)
Tips för Chrome-användare: om du vill aktivera @font-face, lägg till --enable-remote-fonts i genvägen som startar Chrome.
@font-face stöds i följande webbläsare:
- Internet Explorer: IE6 och senare
- FireFox: 3.5 och senare
- Safari: 3.1 och senare
- Chrome: 3 och senare (med --enable-remote-fonts)
- Opera: 10 och senare
Tack för mig och lycka till!
Anders Bornholm
2009-09-01