Tankestreck i listor i HTML

De inbyggda HTML koderna UL och LI har inte stöd för (det i svenskan vanligaste?) listformatet:
- Åtgärd 1
- Åtgärd 2
- Åtgärd 3
- Åtgärd 4
De val som finns i CSS för punktlistor är: ”Square”, ”Circle”, ”Decimal” osv men inte ”Hyphen”.
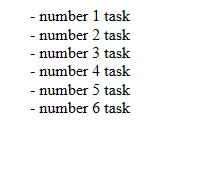
Så här skriver du för att få till detta i browsers som stöder Content i CSS (dvs från IE8 och framåt). Och MÅSTE man stöda äldre versioner av IE finns det också ett hack för dessa.
Ger:
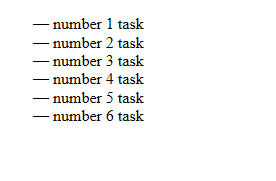
Om du vill använda ett långt tankestreck skriver du istället:
content: "\2014\a0";
Christian Landgren
2011-09-13